俗話說,工欲善其事必先利其器,對現在的網頁設計師來說,為畫面增加一些微互動的動態效果已經是時勢所趨,但 CSS 不比 Flash,需要透過 Code 的方式才寫出動態的效果,對很多視覺設計師來說是一道門檻,所幸網路上已經有很多資源將類似的動畫需求整合起來,只需要用點心去尋找,就可以找到許多功能強大的 CSS 動畫庫,下面我們挑五個比較有名且實用的來介紹。
Animate.css
老字號的動畫庫,只需要引用 Animate.css 就能使用超過九十種以上的動畫效果,可以是純粹的 CSS 動畫,也可以搭配 Javascript/jQuery。如果你想偷懶,五個動畫庫只想學其中一個,那就挑這個吧。

Hover.css
針對滑鼠 Hover 的 CSS 動畫庫。

Hint.css
使用 CSS 模擬 ALT 提示的效果。

Nifty Modal Window Effects
使用 CSS3 的 transitions 和 animation 模擬多種動態彈跳視窗的效果。

Loaders.css
多種用 CSS 寫的 Loading 動態。

場外加碼:
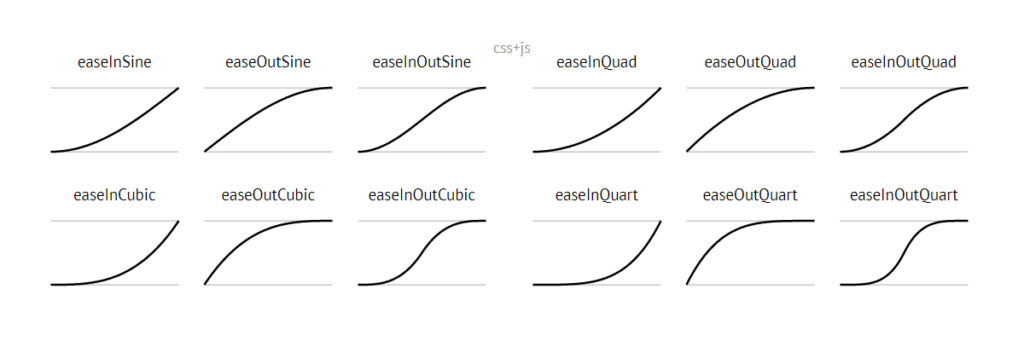
Easing 函數速查表
Easing 的曲線函數可以讓 CSS 動畫跑得更自然,這個網站收錄了各種 Easing 的效果,方便你根據自己的需要查詢使用。