記得早期做網頁的時候,網站完成後會另外畫一個 16x16 的小 icon,這個小 icon 會出現在網址列及我的最愛中,取代瀏覽器原本的預設 icon,成為一個私人的小特色。但後來由於設備的發展一日千里,手機、平板、iOS、Android、MAC、Windows 等等,每種平台對這些小 icon 接受的大小、格式及規範都有些許不同,如果要個別針對這些平台去製作小 icon 變得有點麻煩,且不一定有相關的設備可以提供測試,這時,該怎麼辦呢?
Real Favicon Generator 這個網站提供上述問題的解決方案,讓你可以透過簡單的設定,一鍵生成全平台使用的 icon,而且還提供線上檢查的機制,對網頁設計師來說,可以省去很多檢查及 resize 的時間,十分好用。

一、上傳你的 icon
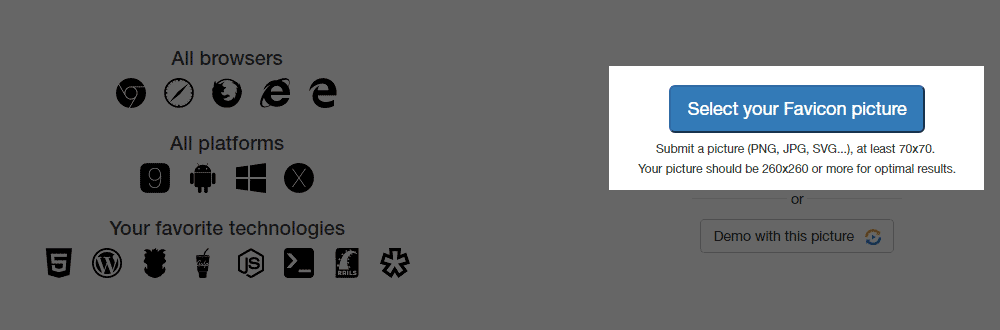
在了解我們要做的事情之後請先到 Real Favicon Generator 首頁,接著請點選 Select Your Favicon Picture 的按鈕,點選後會要求你上傳自己的 icon,系統可以接受 PNG, JPG, SVG 等格式,最小尺寸是 70x70,但建議可以上傳大一點的尺寸,讓系統在轉換個種尺寸的時候可以有較大的調整空間。

二、預覽效果
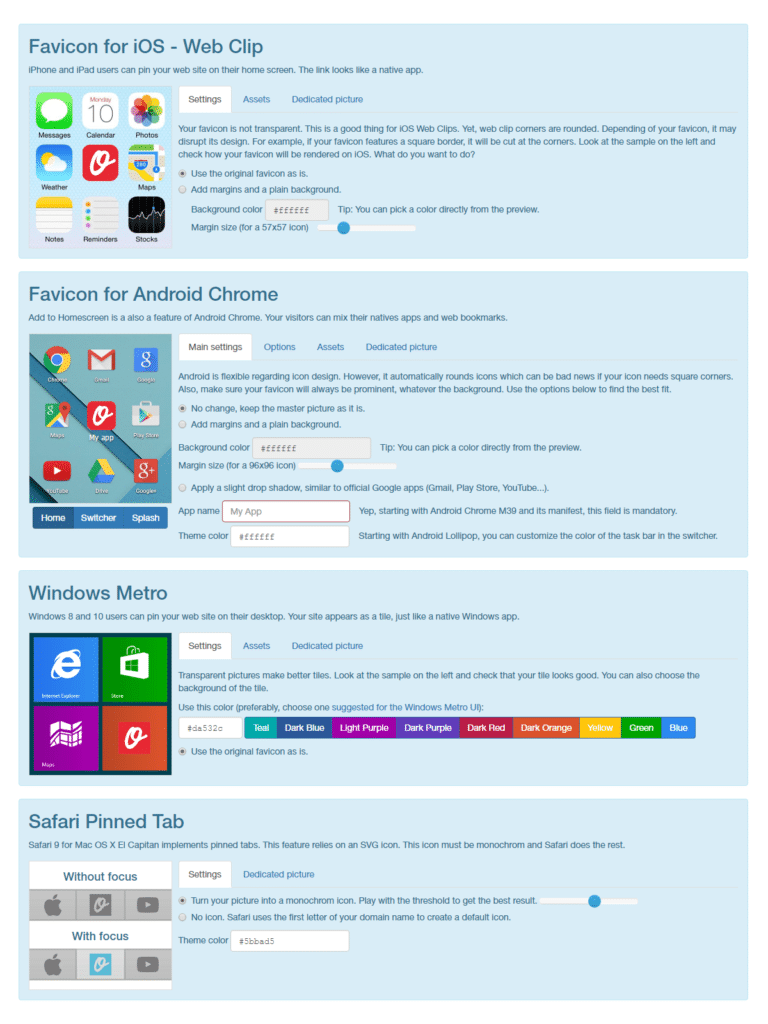
當你完成上傳後,系統會自動將你上傳的 icon,以預設值的方式套用在各平上提供給你預覽,如下圖,你可以先參考看看,如果不合適的話,也針對不同的平台個別調整。

三、調整細節
由於每種平台對 icon 的規格、大小都有不同的規定,所以 Real Favicon Generator 將這些平台的設定分開,讓你可以很方便地針對特定系統去優化 icon 的效果。
由於 Android 可以調整的參數最多,接下來我們以它為例,其他平台調整的方式也大同小異,就不一一抓圖說明了,大家可以自己去玩看看。
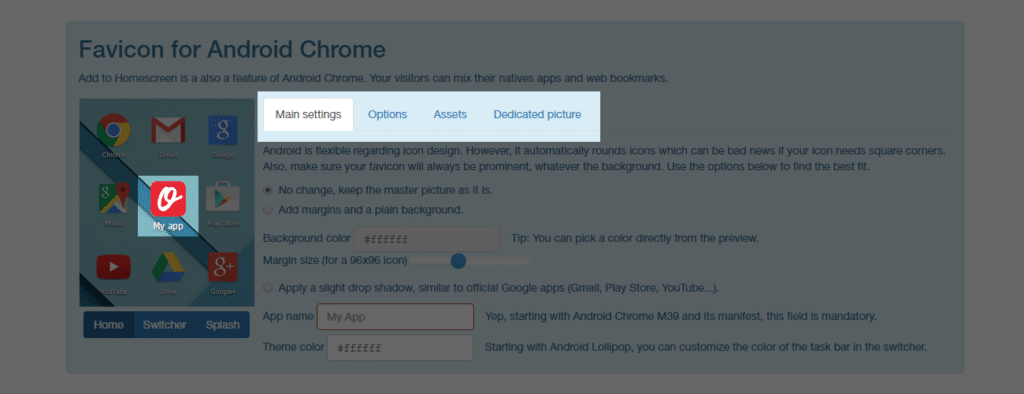
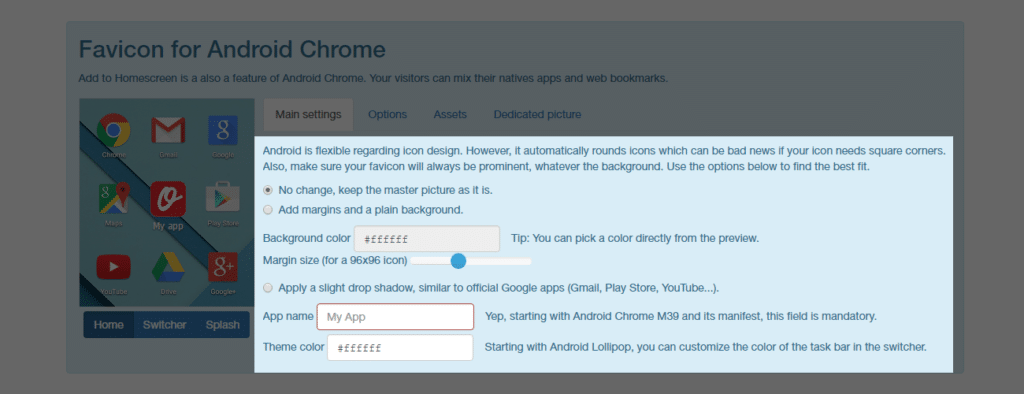
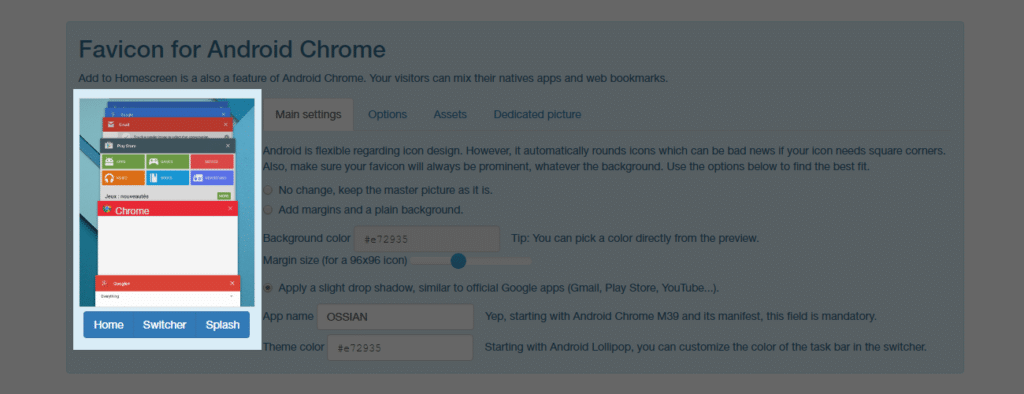
Android 的參數調整可以透過下面畫面中的頁籤切換,分別為 Main settings、Options、Assets 及 Dedicated picture。

Main settings 下有三種選擇,由上而下分別是
- No change, keep the master picture as it is. 預設值,如果你什麼都不想調整的話,選這個就可以。
- Add margins and a plain background. 增加背景色及外邊線
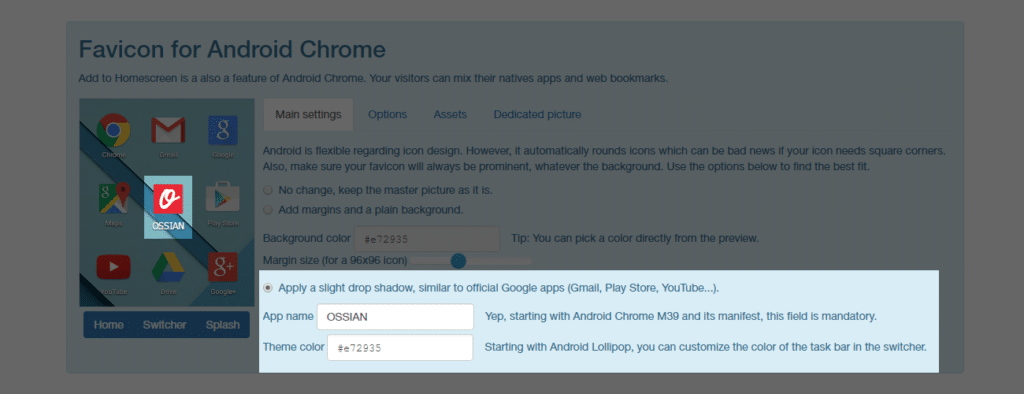
- Apply a slight drop shadow, similar to official Google apps (Gmail, Play Store, YouTube...). 類似 Google Play 的應用程式 icon,他會為 icon 增加一個淺淺的陰影,而且你還可以為它取個名字。

通常我都選擇第三種,效果如下:

也可以模擬 icon 在 Android 操作下的各種效果,分別為:
- Home:模擬首頁 Icon
- Switcher:可以模擬 Androud 切換的效果
- Splash:可以模擬進入 App 的第一個畫面

Android 的設定介紹先到此為止,剩下的大家可以自己玩看看,所有的設定都可以在線上直接看到效果,不用擔心被自己玩壞,非常方便。
四、設定 icon 放置的目錄及下載 icon
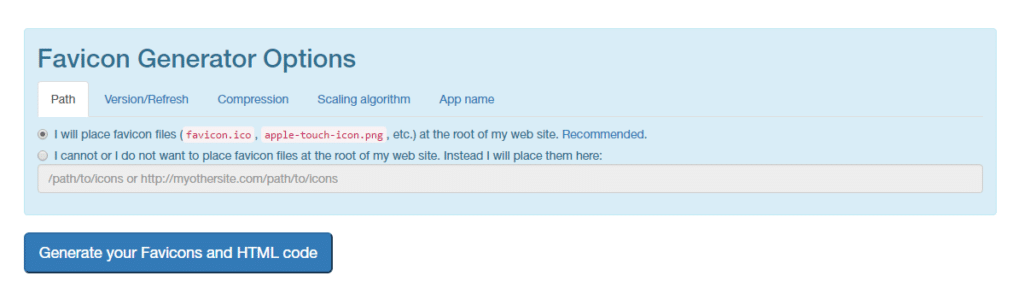
在下載回來之前,你要先決定這些 icon 要放在網站的那個位置,這裡有兩種選擇,分別為:
- 放在網站的根目錄 (推薦):I will place favicon files (favicon.ico, apple-touch-icon.png, etc.) at the root of my web site. Recommended.
- 放在指定的目錄:I cannot or I do not want to place favicon files at the root of my web site. Instead I will place them here:

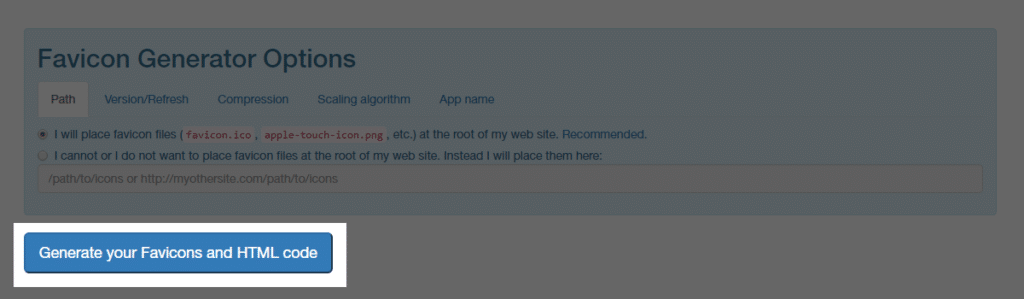
當你所有的平台都設定好之後,你可以點選頁面最下面的 Generate your Favicons and HTML code 藍色按鈕:

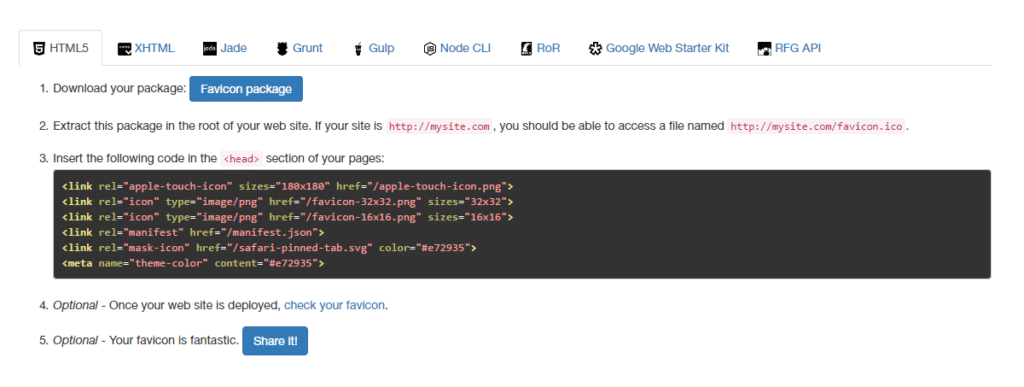
接者,你還需要經過三個步驟,分別為:
- 把 icon 下載到你的電腦裡:Download your package
- 把 icon 上傳到你的網站指定目錄中:Extract this package in the root of your web site. If your site is http://mysite.com, you should be able to access a file named http://mysite.com/favicon.ico.
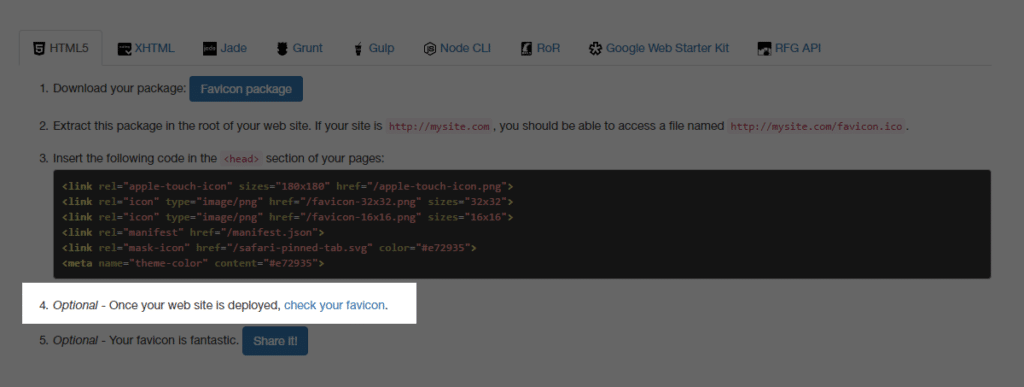
- 將相關的 html code 放在首頁的 head 標籤裡:Insert the following code in the "head" section of your pages

五、線上檢查
理論上到此為止你的網站已經設定好了,但為防萬一,我們還是要模擬測試一下,看看有沒有問題。
請點選第四點 Optional - Once your web site is deployed, check your favicon.

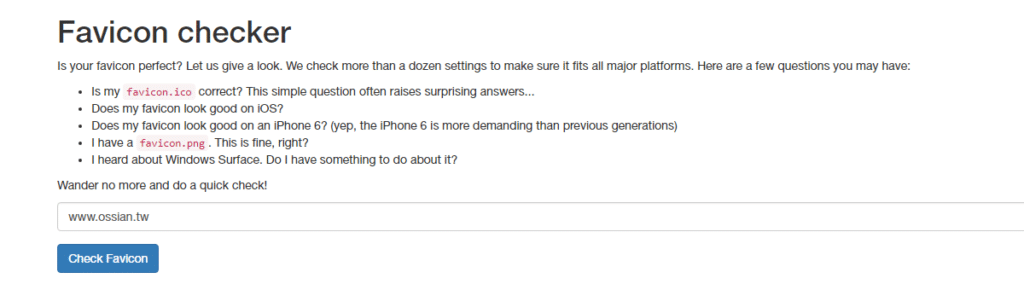
在欄位處輸入你的網址,完成後點選 Check Favicon 藍色按鈕。

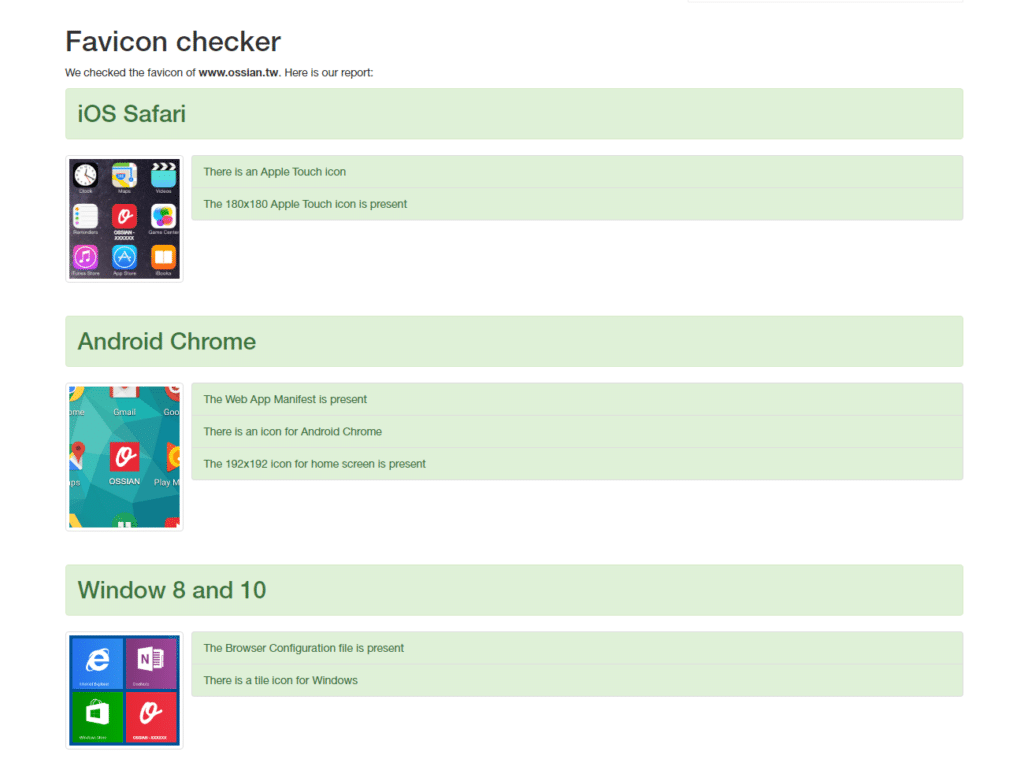
如果順利的話,你可以看到如下的畫面,完成。