想像一下,當你駕駛到一個路口後發現沒有交通號誌會發生什麼情況?可能多數的人會感到惶恐不安?!深怕一個閃神就會有不知名的冒失鬼衝出來釀成大禍。
同樣地,當你在編寫程式時,有時會遇到具有特定意義的行為,像是 Git 的操作,你可能需要 add、commit 或是切換分支,以往我們需要有足夠的上下文或資訊才能理解它們背後的含義。如果我們可以給這些特定的行為一個符號,是否可以透過符號輕易的了解目前的行為是什麼意思。
開發者的字型
Nerd Font 本身是一種字型,針對開發環境提供了大量的圖示和符號,常見於終端機或程式編輯器,可以用於表示作業系統、資料夾路徑、檔案類型、Git 版本控制狀態、特殊字元等等。這些圖示和符號可以幫助你更快速地識別和理解程式中的不同元素,讓程式更具視覺效果及可讀性。就像交通號誌為車輛及行人提供了明確的指引。
Nerd Font 的用途:
- 添增視覺效果。
- 濃縮資訊,方便閱讀及理解。
- 將功能或行為符號化。
- 應用介面的 Icon
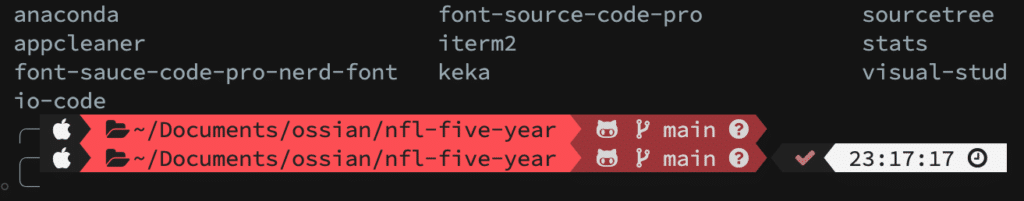
以下面的範例來說,我們可以知道這個使用者在 MAC 的系統下,開啟了指定路徑的資料夾,並透過 Github 做 Git 的版本控制,當前分支名稱是 main,且最後一次操作時間為晚上 23 點 17 分左右。
將這麼多的資訊濃縮在短短的一行敘述裡,這就是 Nerd Font 的魅力。

設計工作者
如果你是設計工作者,像是網頁設計師或是 UIUX 設計師,由於 Nerd Font 提供大量的常用符號。如:信箱、連結、下載、電話、日曆、各種方向的箭頭、標籤、天氣狀態等等符號,也可以將 Nerd Font 當成 Icon Font 並整合到你的設計中,就像 Font Awesome 一樣,省去繪製 Icon 的時間,將時間專注在提升產品交互的體驗上。如果想查詢看看有哪些 Icon,也能到 https://www.nerdfonts.com/cheat-sheet 查詢。

使用上也與一般的 Webfont 相同,先載入 Nerd Font 的樣式檔,然後指定 class 即可。範例如下:
@import "https://www.nerdfonts.com/assets/css/webfont.css"
I <i class="nf nf-fa-heart"></i> Webdesign常見的 Nerd Font 字型下載
看到這裡,如果你也對 Nerd Font 感到躍躍欲試,Github 有一個 Nerd Font 的專案,裏面收集大量的 Nerd Font 字型,如果你不知道該選哪個字型,下面我們也整理了五個常見且被大家推薦的 Nerd Font 字型給你參考。
- FiraCode Nerd Font
- SourceCodePro Nerd Font
- JetBrainsMono Nerd Font
- UbuntuMono Nerd Font
- Hack Nerd Font
